Vil du oprette ankerlink i dit indlæg?
Hvis ja, er du på det rigtige sted. Her vil jeg vise dig to enkle måder at oprette ankerlink i WordPress Gutenberg Editor.
Uden tvivl kan ankerlink forbedre brugeroplevelsen. Det hjælper læserne med at hoppe til det sted i indlægget der har deres interesse. Det er især vigtigt for indlæg med langt indhold.
Det tilføjer også værdi til din samlede SEO, da Google viser ankerlink i SERP’er.
Så der er ingen grund til ikke at bruge ankerlink i blogindlæg. Her lærer du:
Hvad er ankerlink?
Ankerlinks (også kendt som jump-links eller links til indholdsfortegnelse) er links, der navigerer brugere til en bestemt del af en side.
Når du klikker på disse links, vil det automatisk føre dig til et specifikt afsnit eller en del af indlægget/siden. De bruges også til at linke en ekstern side.
Lad os se et simpelt eksempel:
I dette indlæg har vi en ‘Indholdsfortegnelse’. Når du klikker på et link fra indholdsfortegnelsen, fører det dig til den specifikke del.
Der er hovedsageligt to måder at tilføje ankerlink i WordPress.
Lad os se den manuelle måde først.
Sådan oprettes ankerlink manuelt i WordPress
Tilføjelse af ankerlink i indlæg er meget let og ligetil. WordPress gør det meget lettere i Gutenberg Editoren. Nu kan du tilføje ankerlink uden at bruge et plugin.
Lad os finde ud af, hvordan du kan gøre det i Gutenberg Editoren.
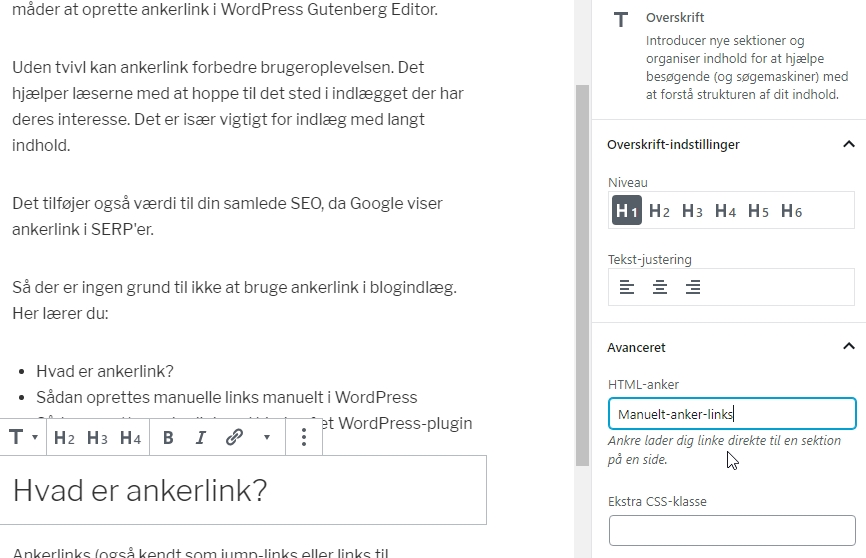
I det allerførste trin skal du markere overskriften og klikke på “Avanceret” i højre side. Indtast derefter ankerteksten i feltet “HTML-anker”.

Vend tilbage til, hvor du vil linke det. Vælg bare teksten og opret linket med et # lige før ankernavnet. Tjek skærmbilledet nedenfor:
Det er det.
Du har med succes tilføjet et ankerlink til dit WordPress indlæg manuelt.
Sådan oprettes ankerlink ved hjælp af et WordPress-plugin
Mange WordPress-brugere vil springe over HTML-delen og se efter en automatisk tilgang. Hvis du er en af dem, kan du bruge et plugin med indholdsfortegnelse.
Den gode nyhed er, at der findes et avanceret “Indholdsfortegnelse” blok plugin – Ultimate Blocks.
Det giver dig mulighed for at tilføje en indholdsfortegnelse, der genereres automatisk fra de overskrifter, der er tilgængelige i indlægget eller siden.
Lad os nu se, hvordan du tilføjer indholdsfortegnelse ved hjælp af Ultimate Blocks-plugin.
Trin #1: Installer & aktiver plugin
Du kan installere plugin direkte fra WordPress-kontrolpanelet. Gå bare til Kontrolpanel > Plugins > Tilføj nyt og søg efter ‘Ultimate Blocks‘.
Det første resultat er Ultimate Blocks. Klik derefter på “Installer” og “Aktiver”.
Det er det. Du er færdig.
Trin # 2: Tilføj en ”Table of contens” blok.
Vend nu tilbage til indlægget, og hvor du vil tilføje en indholdsfortegnelse. Indsæt derefter blokken ”Table of contens” i dit indlæg.
Når du har indsat blokken, genererer den automatisk en indholdsfortegnelse fra overskrifterne.
Trin # 3: Konfigurer din indholdsfortegnelse
Det smarte er nu, at du kan konfigurere indholdsfortegnelsen efter dine behov og krav. Her er de ting, du kan konfigurere.
- Ændring af titlen på indholdsfortegnelsen.
- Viser indholdsfortegnelse i en, to eller tre kolonner.
- Ændring af punktopstillingen for indholdsfortegnelsen (symbol, nummereret og almindelig).
- Valg af hvilke overskrifter der skal medtages eller ekskluderes.
- Aktivering af Vis/Skjul for at slå indholdsfortegnelse til eller fra.
Konklusion
Så dette er de to måder, du kan bruge til at tilføje ankerlink i WordPress Gutenberg Editoren.
Mens den manuelle måde er meget let, kan du overveje at bruge et plugin (Ultimate Blocks) for at spare tid. Desuden giver det dig mulighed for at konfigurere alt, hvad du har brug for.
Og hvis du fandt dette indlæg nyttigt, kan du hjælpe mig med at dele dette indlæg på Facebook, Twitter eller LinkedIn.