WordPress giver dig mulighed for at oprette et funktionelt og overbevisende websted uden teknisk viden. Hvis du imidlertid ønsker at få mest muligt ud af dit websted, kan du komme langt ved at lære lidt om kodning. En af de hurtigste måder, du kan begynde at foretage ændringer på dit websted, er ved at lære at bruge CSS i WordPress.
Cascading Style Sheets (CSS) er et af de vigtigste sprog inden for webdesign. Ved at lave CSS-justeringer på dit websted kan du tilpasse dets udseende, layout, skrifttyper, farver og mere. CSS tilbyder en mere fuldstændig kontrol over, hvordan dit websted ser ud, end dit tema gør – og det er ikke så svært at arbejde med.
Hvis du er en komplet nybegynder i CSS, er du kommet til det rigtige sted. Jeg vil forklarer, hvad det er, hvilken effekt det har på dit websted, og hvordan man begynder at bruge CSS i WordPress. Lad os springe ud i det!
Hvad CSS er (og hvordan det fungerer)
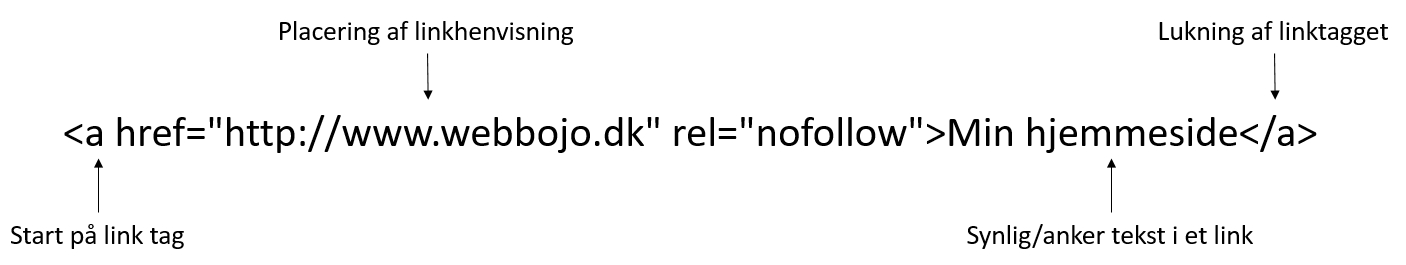
Lad os først træde lidt tilbage og snakke om Hypertext Markup Language (HTML). Dette er det primære sprog, der bruges til at oprette dit WordPress-websted, og er i dets natur beskrivende. HTML-kode fortæller webbrowsere om de forskellige elementer i dit indhold. F.eks. Angiver det, hvilken tekst der er en del af en header, og hvilken er en del af et afsnit i body.
Hvis du nogensinde har tjekket HTML-redigeringen i WordPress-editoren, har du set HTML på arbejde:
Du kan også bruge HTML til på nogle måder at diktere udseendet på dit websteds. Dette er imidlertid en uhåndterlig måde at få arbejdet på. Hvis du f.eks. vil formatere alle dine indlægstitler lilla, skal du tilføje HTML-kode, der indeholder den samme instruktion til hver overskrift hver for sig.
Det er her Cascading Style Sheets (CSS) redder os. Dette sprog bruges til at diktere, hvordan HTML-elementer vises – inklusive deres størrelse, layout, farver, skrifttyper og så videre. For eksempel kan du ændre farven på alle overskrifter på dit websted ved hjælp af et par kodelinjer med CSS, uden at ændre dit indholds HTML.
At holde struktur og stil adskilt på denne måde giver dig fuld kontrol over udseendet på dit websted og giver dig nem mulighed for at foretage ændringer, når du vil. Det betyder også, at du kan begynde at bruge nogle grundlæggende CSS koder i WordPress uden at kende til HTML (selvom det at forstå det grundlæggende i HTML hjælper med at fremskynde processen).
Hvor tilføjes CSS i WordPress
Selvom du kan tilføje CSS direkte til dit WordPress-temas stylesheet, anbefaler jeg ikke denne metode, fordi det er let at lave fejl, og eventuelle ændringer, du foretager, bliver overskrevet, når du opdaterer dit tema (medmindre du bruger et child tema).
Heldigvis er der en lettere løsning. For at tilføje CSS til WordPress skal du bare:
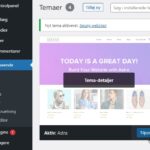
- Naviger til Udseende> Tilpas i dit WordPress-kontrolpanel for at åbne WordPress Tilpas
- Vælg indstillingen Ekstra CSS i menuen til venstre i WordPress Tilpas-interface:
Den (i øjeblikket) tomme editor i dette område giver dig mulighed for at indtaste linjer med CSS-kode uden at skulle bladre gennem det eksisterende stylesheet. Du kan tilføje lige så meget CSS her, som du vil – husk indsætte hvert uddrag på sin egen linje. Derudover kan du se dine ændringer træde i kraft i live forvisningen. På den måde ved du, om de ser rigtigt ud, før du offentliggør dem på dit websted.
Derudover hjælper denne editor dig med at “validere” din CSS, som er en fancy måde at sige, at den vil advare dig, hvis du laver nogen åbenlyse fejl.
Hvis du er nysgerrig efter, hvilke slags CSS-justeringer du kan lave her, skal du ikke bekymre dig. Bliv på denne side i dit kontrolpanel, så skal vi undersøge nogle få måder, hvor på du begynde at tilpasse dit websteds udseende med CSS.
Sådan begynder du at tilpasse dit WordPress-sted med CSS
Som vi nævnte tidligere, kan du ændre næsten ethvert aspekt af dit websteds udseende ved hjælp af CSS i WordPress. Himmelen er virkelig grænsen her. På nuværende tidspunkt vil vi dog holde tingene enkle og se på nogle af de grundlæggende CSS-justeringer, du kan lave.
Vi har allerede nævnt at du kan ændre tekstfarve, så lad os starte der. Hvis du virkelig vil have dine WordPress-indlæg til at fange dine besøgende opmærksomhed, kan du eksperimentere med at ændre farven på hvert indlægstitel. Sådan ser et grundlæggende indlæg ud i Twenty Seventeen WordPress-tema:
Føj nu denne kode til boksen Ekstra CSS i Tilpas:
h1 {
color: purple;
}
Som du kan se, er indlægstitlens farve ændret fra sort til lilla:
Denne samme finjustering vil også blive anvendt på alle andre indlæg på dit websted. I stedet for blot at navngive en farve, kan du også bruge hex-koder for at få den helt præcise farve. Udskift blot purple med #9C33FF (eller hvilken farve du vil bruge). Når du er tilfreds med den nye farvetone, skal du vælge Udgiv øverst i vinduet for at dine ændringer går live.
Hvad nu, hvis du vil foretage nogle ændringer i brødteksten? Lad os redigere skrifttypefamilien og -størrelsen ved at tilføje denne kode på en ny linje:
p {
font-family: Georgia;
font-size: 20px;
}
Igen kan du se resultaterne med det samme i Tilpas:
Lad os til sidst gøre sidebjælken lidt mere iøjefaldende ved at tilføje en lyseblå baggrund og lidt polstring. Indsæt denne CSS på en ny linje:
.widget {
background: #B9EBFA;
padding: 25px;
}
Dette placerer en enkel baggrund bag dit sidepanel:
Husk, at denne kode vil påvirke alle dine widget-områder, inklusive din sidefod. Du kan også foretage ændringer af specifikke widgets, hvis du foretrækker det. For eksempel kan du kun vil tilføje en baggrund til søgefeltet ved at erstatte .widget i ovenstående kode med .widget_search:
På dette tidspunkt begynder du måske at forstå, hvordan CSS fungerer under hætten. Den første linje i et CSS-kodestykke specificerer det element, du ændrer – såsom posttitler (h1), tekst indeholdt i afsnit (p) eller dine widgetområder (widget). De følgende linjer, der er lukket i parentes, indeholder specifikke instruktioner om, hvad der skal ændres.
Hvor kan du lære mere om CSS
Der er masser af nyttige guides online, der hjælper dig med at lære mere om CSS og de mest almindelige elementer, du kan påvirke. Indtil da, hvis du kæmper for at finde ud af, hvilken kode du har brug for for at foretage en bestemt ændring, vil en simpel Google-søgning normalt føre dig til svaret. Ressourcer som CSS Tutorial – W3Schools vil normalt rangerer højt i Google og gør et godt stykke arbejde med at forklare forskellige aspekter af CSS.
Med lidt øvelse finder du hurtigt ud af at tilføjelse af CSS er let.
Konklusion
At arbejde med dit websteds kode kan virke skræmmende, hvis du er nybegynder. Imidlertid er mange af de sprog, som dit websted bygger på, overraskende brugervenlige, når det kommer til at lave grundlæggende finjusteringer. Det kan tage lidt tid at lære at bruge CSS i WordPress effektivt, men det vil give dig en hidtil uset kontrol over dit websteds udseende og layout.
I stedet for at foretage ændringer direkte på dit temas CSS-stylesheet, skal du bruge WordPress Tilpas til at tilføje CSS-kode hurtigt og sikkert. Denne proces giver dig mulighed for at finpudse farver, størrelser, skrifttyper og placeringer for forskellige elementer uden permanent at påvirke dit aktive temas kernekode. Derudover kan du se dine ændringer live, så du ved nøjagtigt, hvilken effekt de vil have.