Det er et stykke tid siden WordPress lancerede sin meget ventede Gutenberg-opdatering. Denne opdatering kommer med den helt nye Gutenberg editor, der introducerer blok redigering, som erstatter den gamle TinyMCE-editor.
Gutenberg editoren har åbnet sine porte til en helt ny tilgang til at oprette indhold. Den blokbaserede funktionalitet gør det også muligt for udviklere at bygge deres egne blokke, hvilket har resulteret i nogle fantastiske Gutenberg plugins.
Men for dem, der har svært ved at bruge denne nye editor, har jeg sammensat nogle tidsbesparende tip og tricks.
Disse 9 Gutenberg tips og tricks hjælper dig med at blive produktiv og bruge platformen mere effektivt.
Lad os komme i gang.
- 1. Kopier / indsæt hvor som helst (Google Docs, Microsoft osv.)
- 2. Brug slash (/) for at tilføje en ny blok
- 3. Tilføj billeder ved at trække dem fra dit skrivebord
- 4. Tilføj links ved blot at indsætte dem
- 5. Lær Gutenberg-tastaturgenveje
- 6. Opret genbrugelige blokke til senere brug
- 7. Transformer blokke til forskellige blokke
- 8. Skjul sidebjælken for at redigering i fuld skærm
- 9. Spring rundt om dit indlægs sektioner via dokumentoversigten
Disse tip og tricks fra Gutenberg er til alle, der bruger Gutenberg. Uanset om du er en nybegynder eller erfaren, hjælper disse tip og tricks dig forhåbentligt.
1. Kopier / indsæt hvor som helst (Google Docs, Microsoft osv.)
Dette er min favorit ved Gutenberg editoren.
Hvis du skriver tekst i Google Docs eller Microsoft Word, kan du direkte kopiere og indsætte det til Gutenberg editoren.
Inklusiv billeder!
Den klassiske editor for WordPress havde ikke denne funktion, og det var en meget tidskrævende proces at kopiere indholdet og derefter uploade billederne.
Med Gutenberg behøver du ikke bekymre dig om noget af det.
Skriv dit indhold i Google Docs eller Microsoft Word og indsæt det derefter direkte.
2. Brug slash (/) for at tilføje en ny blok
Da Gutenberg er en blokbaseret editor, er du nødt til at tilføje indhold i form af en blok. Og Gutenberg er udstyre med mange blokke.
At finde og tilføje blokke kan nogle gange være en tidskrævende proces. For ikke at nævne, hvis du har installeret Gutenberg blok plugins, bliver denne opgave endnu svær.

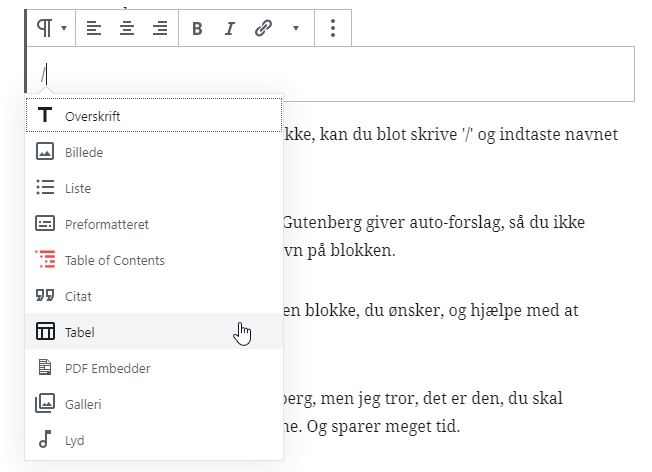
I stedet for at finde og tilføje blokke, kan du blot skrive ‘/’ og indtaste navnet på den blok, du vil tilføje.
Hvad der er endnu bedre er, at Gutenberg giver auto-forslag, så du ikke behøver at indtaste det fulde navn på blokken.
Dette vil spare dig for at finde den blokke, du ønsker, og hjælpe med at være mere produktive.
Der er mange genveje til Gutenberg, men jeg tror, det er den, du skal begynde at bruge med det samme. Og sparer meget tid.
3. Tilføj billeder ved at trække dem fra dit skrivebord
En af de værste ting ved WordPresss klassiske editor var, hvordan billeder blev tilføjet.
For at tilføje et billede skal du tilføje et medie og derefter uploade det. Selv hvis du trækker og slipper billedet, vil det ikke blive uploadet med det samme.
Med Gutenberg på billedet kan du nu blot trække billeder fra dit skrivebord og føje dem til dit indhold.

Og denne funktion er ikke begrænset til din computer. Du kan nemt kopiere og indsætte billeder fra Internettet.
Billedet uploades uden at kræve nogen bekræftelse eller yderligere trin.
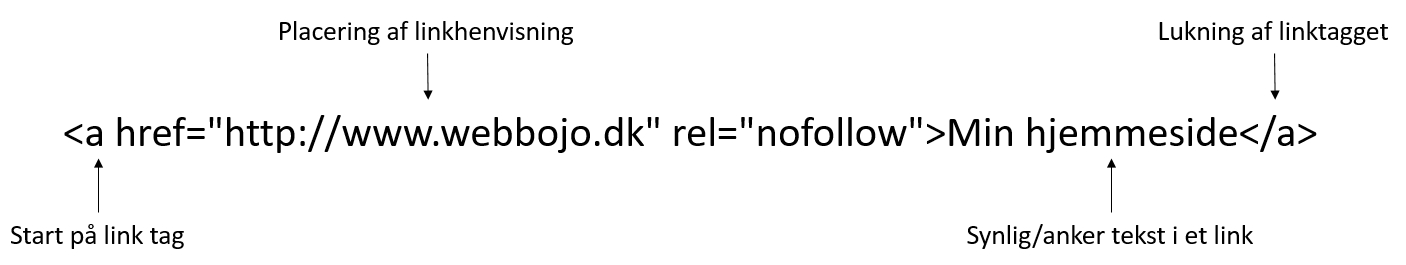
4. Tilføj links ved blot at indsætte dem
Indsætning af links er en anden fantastisk funktion i Gutenberg.
Du kan kopiere og indsætte linket i din editor, og Gutenberg vil automatisk indsætte det i en ny blok.
Det vil også automatisk registrere URL’en og konvertere linket til synligt indhold.
Dette er nyttigt i tilfælde, hvor du skal tilføje flere links til dit indhold. Det sparer tid og hjælper dig med at få tingene gjort hurtigere.
5. Lær Gutenberg-tastaturgenveje
Slash (/) er bare en af de nyttige tastaturgenveje i Gutenberg. Der er mange flere, du skal begynde at bruge med det samme.
Mens der er de generelle genveje til WordPress editoren, der har været der i lang tid. Har WordPress introducerede nogle nye dedikerede genveje til Gutenberg editoren.

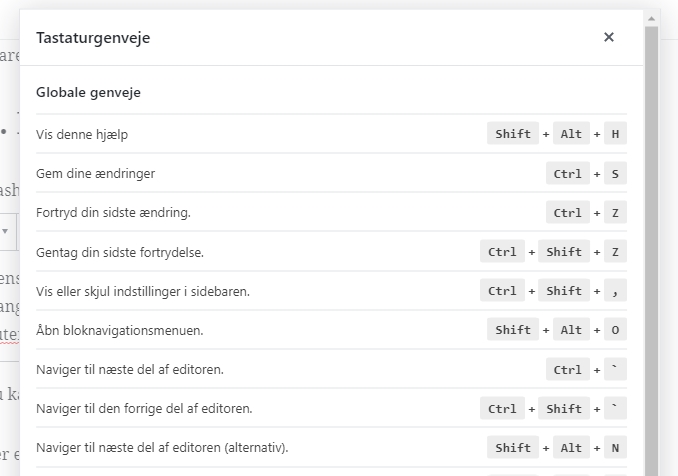
Du kan se listen over tastaturgenveje ved at trykke på Shift + Alt + H.
Der er mange gode genveje til Gutenberg og de er lette at huske. Nogle af dem er:
- Skift mellem Visuel Editor og Kode editor: Ctrl + Shift + Alt + M
- Slet en blok: Ctrl + Alt + Backspace
- Kopier en blok: Ctrl + Skift + D
- Sådan opretter du en overskrift: ##
- Sådan opretter du et citat: >
Der er som sagt mange genveje i Gutenberg, og det kan være en god ide at lære nogle af dem at kende.
6. Opret genbrugelige blokke til senere brug
Genbrugelige blokke er blokke, som du kan gemme og så bruge på andre sider. Du skal bruge denne funktion i tilfælde, hvor du skal bruge den samme blok på forskellige sider.
Eksempler på genbrugelige blokke kan omfatte en Call to Action, citat eller en knap.
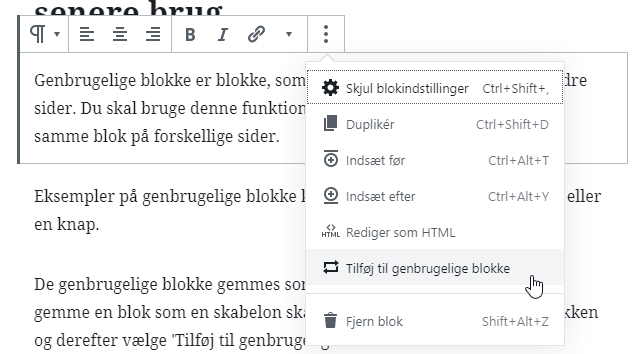
De genbrugelige blokke gemmes som en skabelon i Gutenberg. For at gemme en blok som en skabelon skal du klikke på de tre prikker i blokken og derefter vælge “Tilføj til genbrugelige blokke”.

Du kan give et navn til din genbrugelige blok og derefter gemme.
Når din genbrugelige blok er gemt, kan du indsætte den på dine sider ligesom enhver anden blok.
Gutenberg giver dig også mulighed for at administrere alle blokke og importere eller eksportere dem som JSON-filer. Du kan også slette dine genanvendelige blokke.
7. Transformer blokke til forskellige blokke
Har du tilføjet noget tekst, som du vil konvertere den til en overskrift, citat eller en punktopstilling?
I stedet for at slette og oprette en ny blok, kan du omdanne din eksisterende blok til andre former.
Klik på transformationsikonet for at transformere en blok. Det giver dig muligheder at vælge imellem. Vælg din ønskede transformation, og din blok konverteres til den nye form.

Jeg har fundet ud af det er meget nyttigt, når jeg vil konvertere min tekst til overskrifter. Du kan bruge dette Gutenberg trick når som helst for at spare tid.
8. Skjul sidebjælken for at redigering i fuld skærm
Vil du have et distraktionsfrit miljø til redigeringen?
Du kan aktivere redigeringstilstand i fuld skærm for at få en mere fokuseret og produktiv oplevelse.
Fuldskærmstilstand i Gutenberg skjuler venstre sidepanel for at give mere plads til editoren og for at eliminere distraktioner.

Du kan aktivere denne tilstand ved at klikke på prikkerne i øverste højre hjørne. Der ser du en mulighed for at aktivere redigering på fuld skærm.
9. Spring rundt om dit indlægs sektioner via dokumentoversigten
Tidligere havde den klassiske editor i WordPress ingen gode funktioner til at se en dokumentoversigten eller andre oplysninger.
Med Gutenberg introducerede WordPress funktionen ”Indholdsstruktur”. Denne funktion viser hele dokumentoversigten sammen med antallet af ord, overskrifter, afsnit og blokke.
Du kan se indholdsstrukturen ved at klikke på informationsikonet.