Vil du placere billeder side om side i dit WordPress-indhold?
Begyndere kæmper ofte for at finde ud af, hvordan man sætter to billeder ved siden af hinanden i deres WordPress indlæg og sider.
I denne guide vil jeg vise, hvordan man nemt kan sætte billeder side om side i WordPress (uden at skrive nogen kode).
Brug blokeditoren til at placere billeder side om side
Den nemmeste måde at få dine billeder placeret side om side er at bruge WordPress blokeditoren.
Blokeditoren har en speciel Galleri-blok, der giver dig mulighed for at vise billeder i rækker og kolonner.
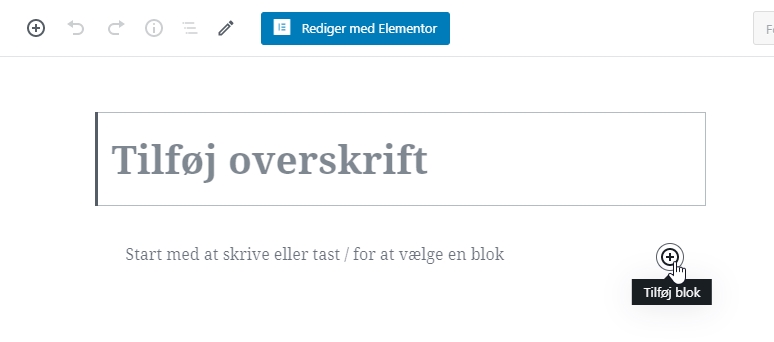
Først skal du oprette et nyt indlæg/side eller redigere et eksisterende for at åbne indholdsredigeringsprogrammet. Når du er inde, skal du klikke på symbolet (+) for at tilføje en ny blok.

Derefter skal du vælge blokken Galleri og føje den til din side. Du kan finde blokken Galleri i afsnittet Almindelige blokke, eller du kan bruge søgelinjen til hurtigt at finde den.

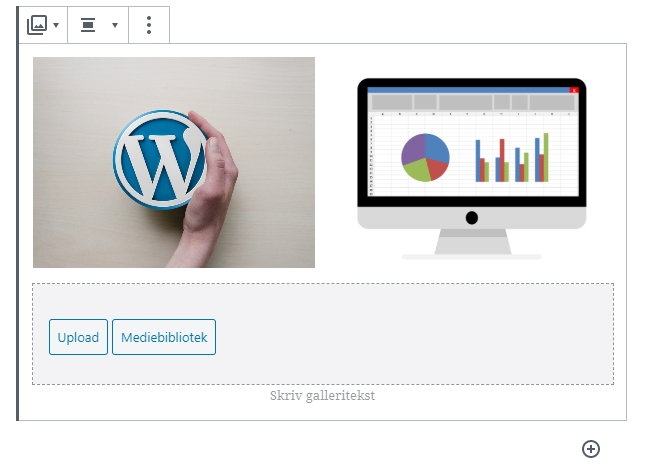
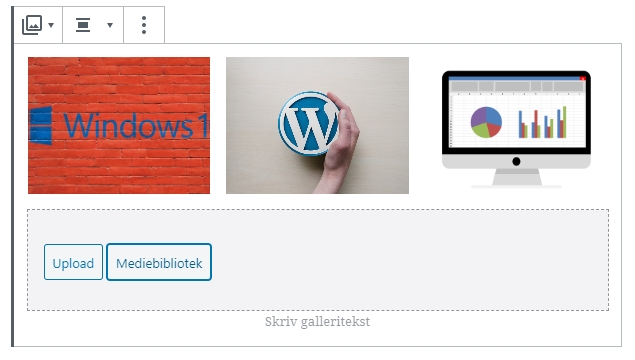
Nu kan du nemt tilføje billeder til din galleriblok ved at trække dem ind i den eller ved at bruge knappen Upload. Du kan også vælge billeder fra dit WordPress mediebibliotek.
Som du kan se, er to billeder tilføjet til min Galleri blok. WordPress har automatisk placeret dem side om side.

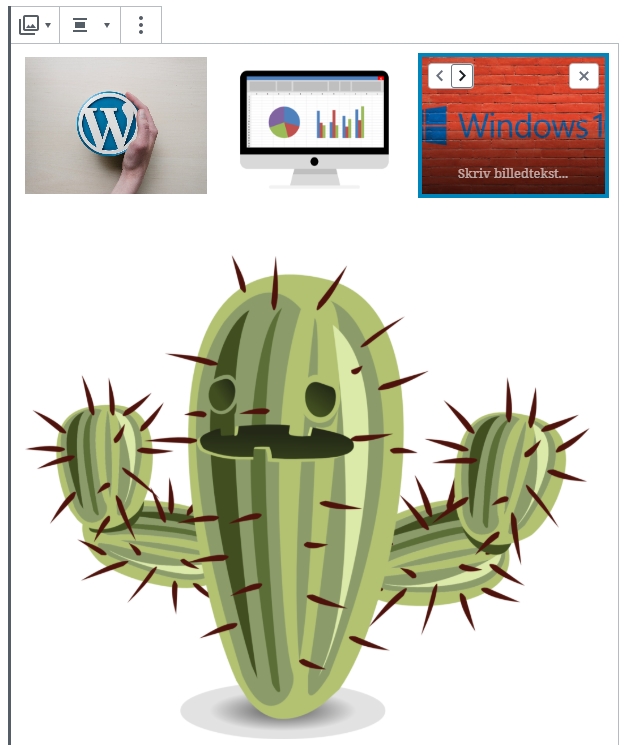
Hvad hvis du vil have tre billeder side om side? Her er hvad der sker, hvis vi tilføjer et tredje billede. WordPress ændrer simpelthen størrelsen på de andre, så de passer alle tre side om side:

Hvis du uploader et fjerde billede, placerer WordPress det under de andre.

Du kan ændre antallet af billeder WordPress skal inkludere side om side i en enkelt kolonne.
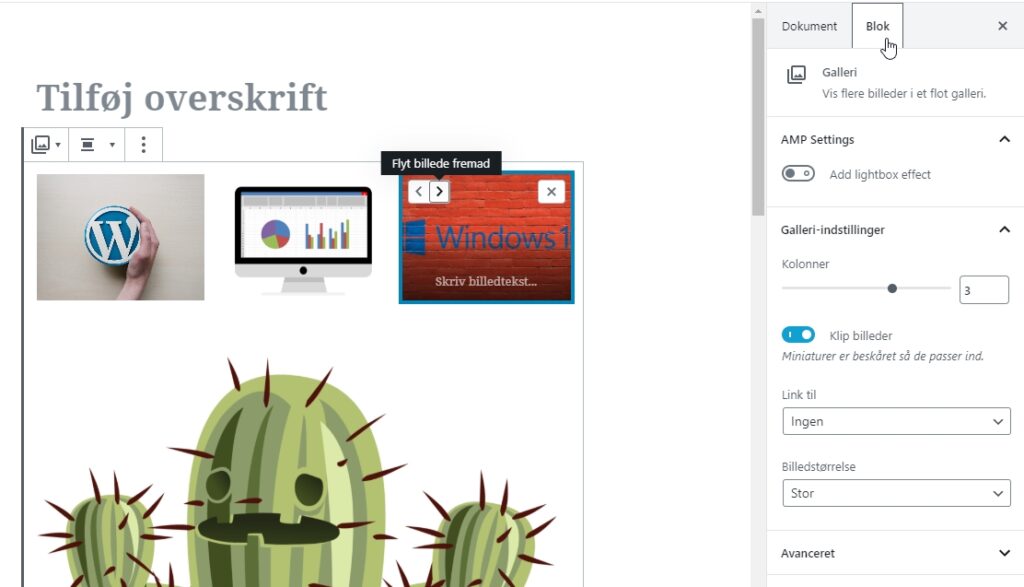
Klik først på Galleriblokken, hvis den ikke allerede er valgt. Se Galleriets blokindstillinger i højre side af skærmen.

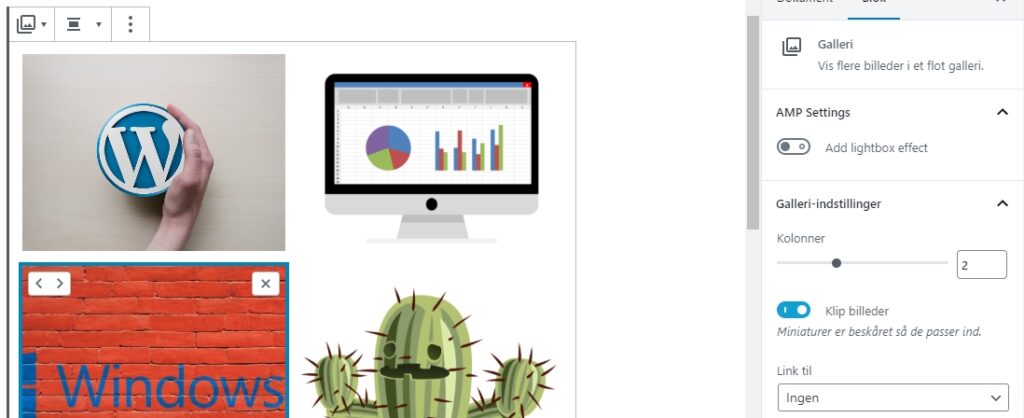
Du kan justere antallet af kolonner her til et hvilket som helst antal mellem 1 og 4. Hvis du f.eks. Vil have to billeder side om side og to til under dem, kan du indstille kolonnerne til 2.

Så simpelt er det!
Hvis du vil ændre, hvor et billede er placeret i dit galleri, skal du bare klikke på det. Du vil derefter se pile, som du kan bruge til at flytte den fremad eller tilbage i galleriet.

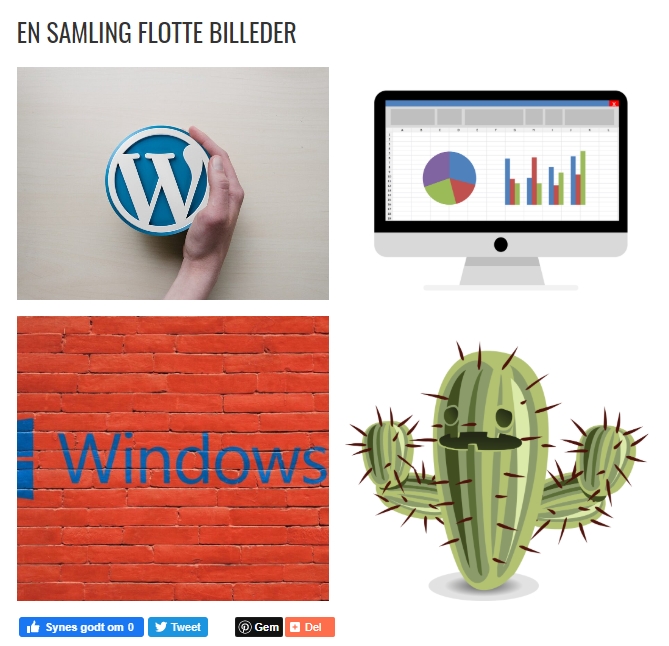
Her er en færdig galleridemonstration fra vores eksempelpost: