Ethvert arbejde på et live site udføres bedst bag skærmen af en vedligeholdelsesfunktion. Det skyldes, at et halvt bygget live websted eller et websted, der gennemgår vedligeholdelse, næppe skrig af professionalisme, vel? Desværre er vi alle nødt til at foretage ændringer på vores websteder fra tid til anden. Sådan gør du.
Vedligeholdelsestilstand er ideel til en lang række situationer, herunder:
- skifte WordPress-temaer
- test af plugins
- rettelse af webstedsproblemer
- laver mindre kosmetiske justeringer
Aktivering af vedligeholdelsestilstand betyder, at du kan arbejde på dit websted bag lukkede døre. Med dette i tankerne kan vedligeholdelsestilstand også fungere som en “Kommer snart” tilstand, så du kan oprette dit nye webside privat.
I dag vil jeg vise dig, hvordan du arbejder i vedligeholdelsestilstand i WordPress ved hjælp af et gratis plugin: Coming Soon Page & Maintenance Mode by SeedProd.

Pluginnets navn er lidt af en mundfuld, jeg ved, men det skyldes, at det kombinerer funktionaliteten i to hedengangne plugins: Ultimate Maintenance Mode og Ultimate Coming Soon Page. Dette er to af de bedste plugins i deres respektive felter.
Sådan aktiveres vedligeholdelsestilstand i WordPress
For at aktivere vedligeholdelsestilstand skal vi først installere pluginnet. Log ind på WordPress, og vælg derefter til Plugins og Tilføj nyt. Søg efter “SeedProd”, og det første plugin, der returneres, er pluginnet Coming Soon Page & Maintenance Mode.
Fortsæt og klik på Installer nu, og aktiver derefter Pluginnet.
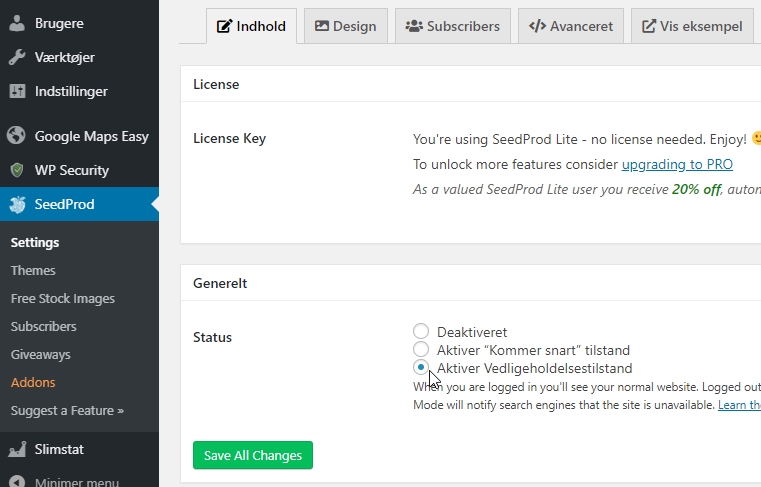
Nu kan vi begynde at bruge plugin. Naviger til SeedProd -> Settings. Her vil det være muligt at aktivere din vedligeholdelsesskærm – eller kommer snart skærmen – på få sekunder.
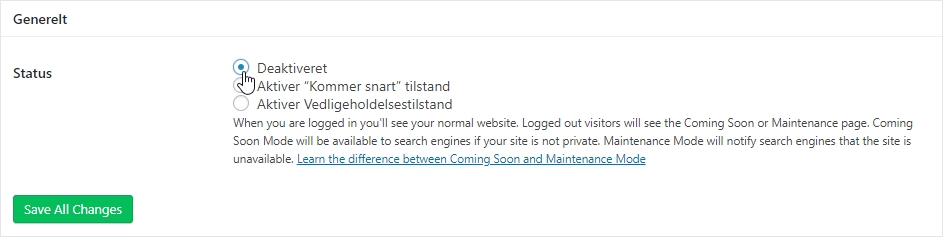
Alt hvad du skal gøre er at klikke på indstillingen Aktiver vedligeholdelsestilstand og derefter trykke på Save All Changes.

Når du arbejder på dit websted, er det kun dig, der kan se de ændringerne, du foretager – besøgende vil se vedligeholdelsesskærmen. Du kan hurtigt se, at du arbejder i vedligeholdelsestilstand ved at kigge øverst til højre i WordPress værktøjslinjen.

På dette tidspunkt vil besøgende naturligvis kun se en kedelig, grim vedligeholdelsesskærm. Du vil sandsynligvis have det til at se lidt pænere ud, ikke? Heldigvis er pluginnet udstyret med alt hvad du har brug for til at opbygge en flot vedligeholdelsesskærm.
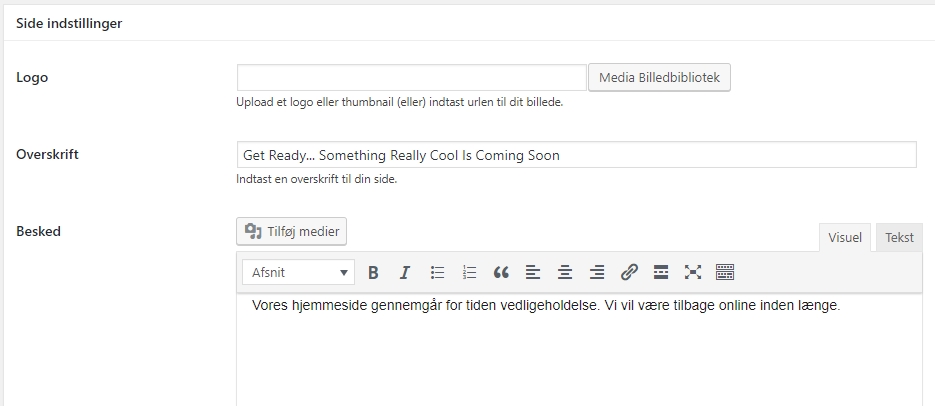
Start med at rulle ned til sektionen Side indstillinger. Her kan du uploade dit logo og derefter bruge redigeringsprogrammet til at skrive din overskrift og din meddelelse. Du kan også vælge at give kredit til udviklerne ved at føje deres logo til din vedligeholdelsesskærm – dette er dog ikke obligatorisk.

Nederst på indstillingsskærmen ser du en overskrift. Det er her du kan konfigurere dine SEO indstillinger eller indsætte din Google Analytics kode. Glem ikke at klikke på Gem igen, før du går videre til den næste fane.
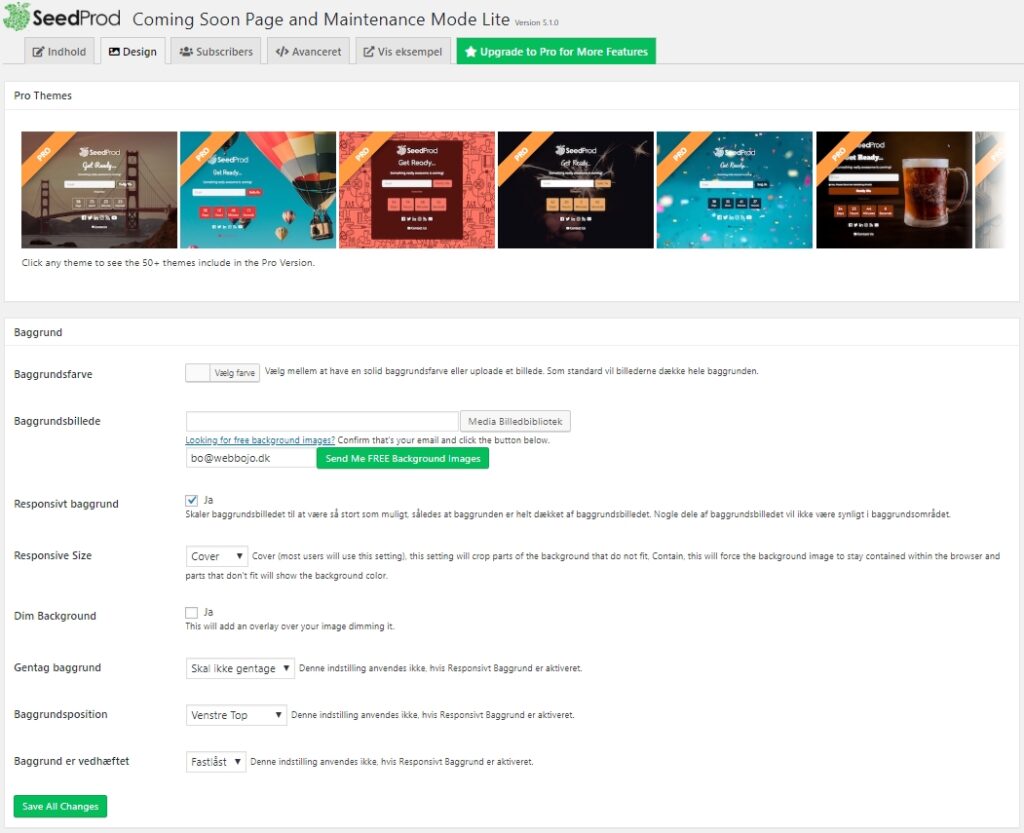
Det næste trin er at klikke på fanen Design. Som titlen antyder er det her du kan designe din vedligeholdelsesskærm.

Valgmuligheder inkluderer at specificere en fast baggrundsfarve, uploade et tilpasset baggrundsbillede og tilføje et overlay til din baggrund for at få teksten til at skille sig ud.
Når du ruller ned på skærmen, finder du også sektioner til angivelse af bredden på dit indholdsområde plus valg af fontens udseende og tekstfarve til dit indhold.
Du kan forhåndsvise din vedligeholdelsesskærm når som helst ved at klikke på fanen Vis eksempel øverst – eksemplet åbnes i et separat vindue.

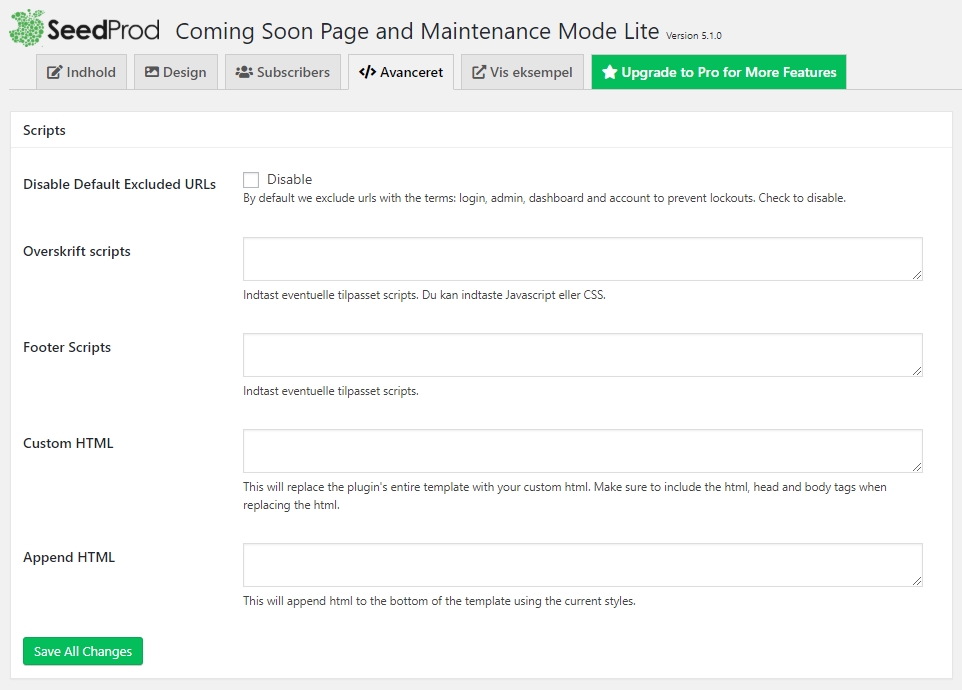
For mere erfarne brugere kan man også bruge fanen Avanceret. Det er her du kan tilføje script til sidehoved/sidefod til din side såvel som brugerdefineret HTML.

De fleste brugere – især dem, der bare er på udkig efter en enkel vedligeholdelsesskærm – behøver ikke at røre ved denne fane.
Husk at gemme en sidste gang, inden du er færdig. Dette vil sikre, at alle dine ændringer anvendes til live versionen af din vedligeholdelsesskærm – den de besøgende vil se.
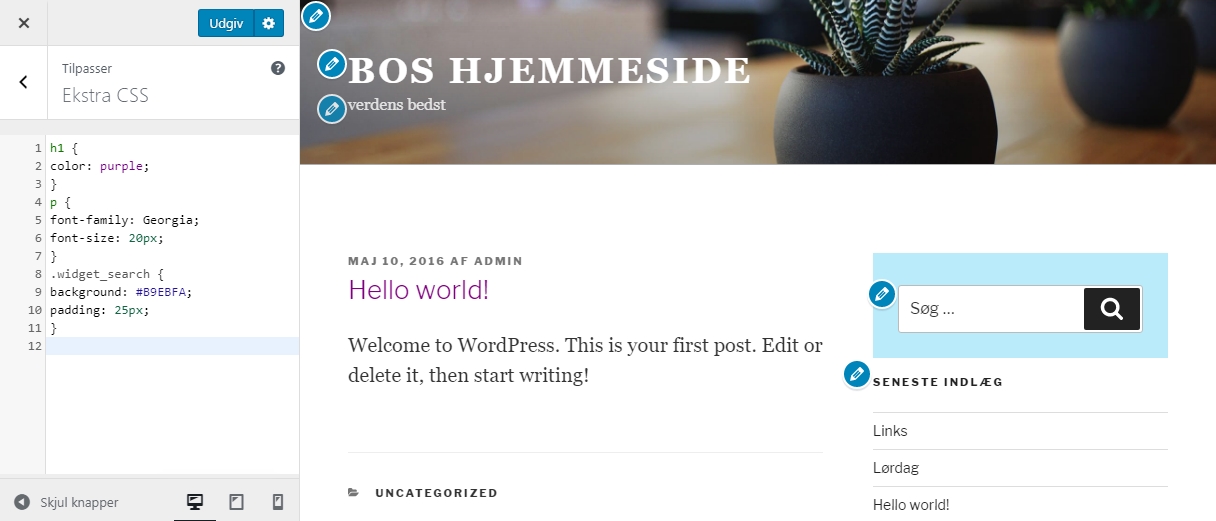
Vil du se, hvordan min ser ud? Selvfølgelig gør du det, her er et skærmbillede:

Det tog mindre end fem minutter at konfigurere og ser temmelig professionel ud, ikke?
Nu kan du begynde at arbejde på dit websted. Brugere der er logget på vil kunne se bag vedligeholdelsesskærmen, så de kan få vist deres ændringer uden at blive hæmmet af det.
Når du er færdig med at udføre dine ændringer, skal du selvfølgelig ikke glemme at deaktivere vedligeholdelsestilstand. For at gøre dette skal du navigere tilbage til SeedProd -> Settings. Du skal blot indstille status til Deaktiveret, og gem derefter ændringer.

Godt arbejde! Dit websted er fuldt gendannet, uden at de besøgende nogensinde har set dit websted i sin ikke funktionsdygtige tilstand.
Afsluttende tanker
Kommer snart siden og vedligeholdelsestilstand pluginnet er en af mine favoritter. Pluginnet giver dig mulighed for at designe flotte vedligeholdelsesskærme på bare et par minutter, plus du kan tænde og slukke for vedligeholdelsestilstand med et par klik, når du har brug for det.