Hvordan tilføjer du brugerdefinerede formatering manuelt til din WordPress editor
Det kan gøre på forskellige måder. De mere besværlige involverer programmering i PHP. Der er også adskillige plugins, der kan tilføjer brugerdefineret formateringer. De giver dig et grafisk interface, der giver dig mulighed for at gøre det samme som hvis du havde skrevet koden selv. Her skal vi se hvordan det kan gøres.
Installer et plugin
Første skridt involvere installeringen af et plugin. Det sker på samme måde som alle andre plugins. Gå til Plugin > Tilføj ny og søg efter “TinyMCE Custom Styles.”

Det plugin du leder efter burde være det første på listen. Klik Installer nu og Aktiver.
Konfigurer Style Sheets
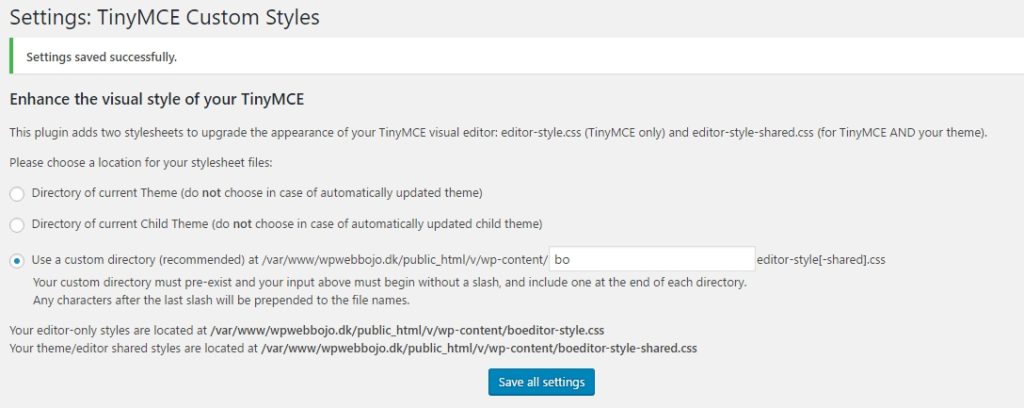
Nu er det på tide at konfigurerer det nye plugin. Det kan du gøre under Indstillinger > TinyMCE Custom Styles. Først skal vi vælge hvor vores style sheets skal placeres. Vi kan enten vælge at placere den inden i mappen for et tema eller et child tema eller en brugerdefineret mappe. Den sidste mulighed anbefales for ikke at miste filerne ved en tema opdatering.
Når du har foretaget dine valg og gemt indstillingerne, vil dit plugin oprette to stylesheets der hedder editor-style.css og editor-style-shared.css. Der er her de brugerdefinerede styles opbevares, der benyttes i dit tema og i WordPress editoren, som vi vil oprette i næste skridt.
Konfigurer Styles
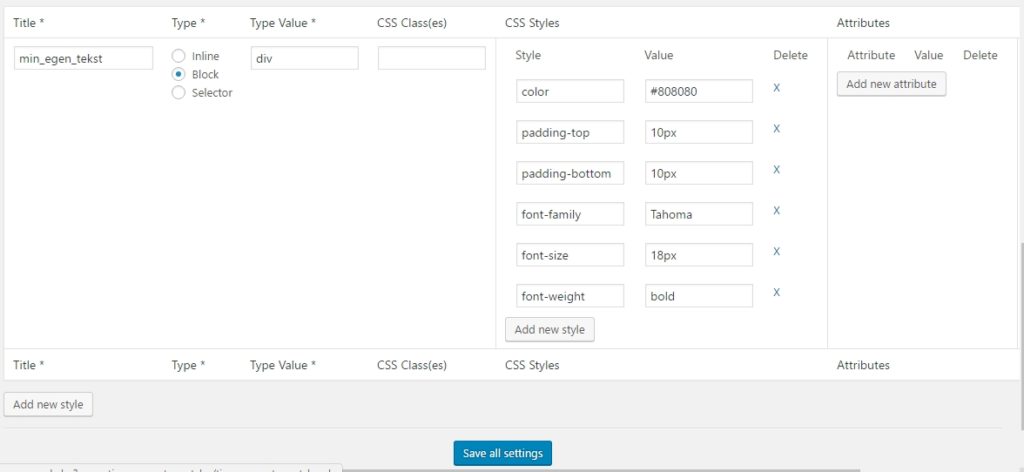
For at oprette en brugerdefineret style, skal du først klikke på Add new Style i bunden af skærmene. Du får nu en række muligheder for at defineres din egen style. Det er grundlæggende det samme som man kan gøre via kode. Det sker bare i en visuel editor.
Det kan godt være der skal læses lidt op på det grundlæggende CSS. Ovenfor har jeg defineret min egen formatering til en brødtekst. Jeg har givet den navnet min_egen_tekst. Hvad du skal vælge under Type og Type Value afhænger af hvad du skal bruge din style til: tekst, tabeller, billeder, knapper etc. Under CSS styles angives specifikationerne for din style: farve, font, afstand etc.
Husk altid at gemme!
Du kan læse op på CSS på denne side: http://www.w3schools.com/css/default.asp